Rectitude principles
Rectitude is a procedural (or generative) pixel art editor. In Rectitude, the user first builds pixel art generators then use them to get results. For example, one could design a brick wall generator and use it to get many variations (in size, colour or details) of a brick wall.
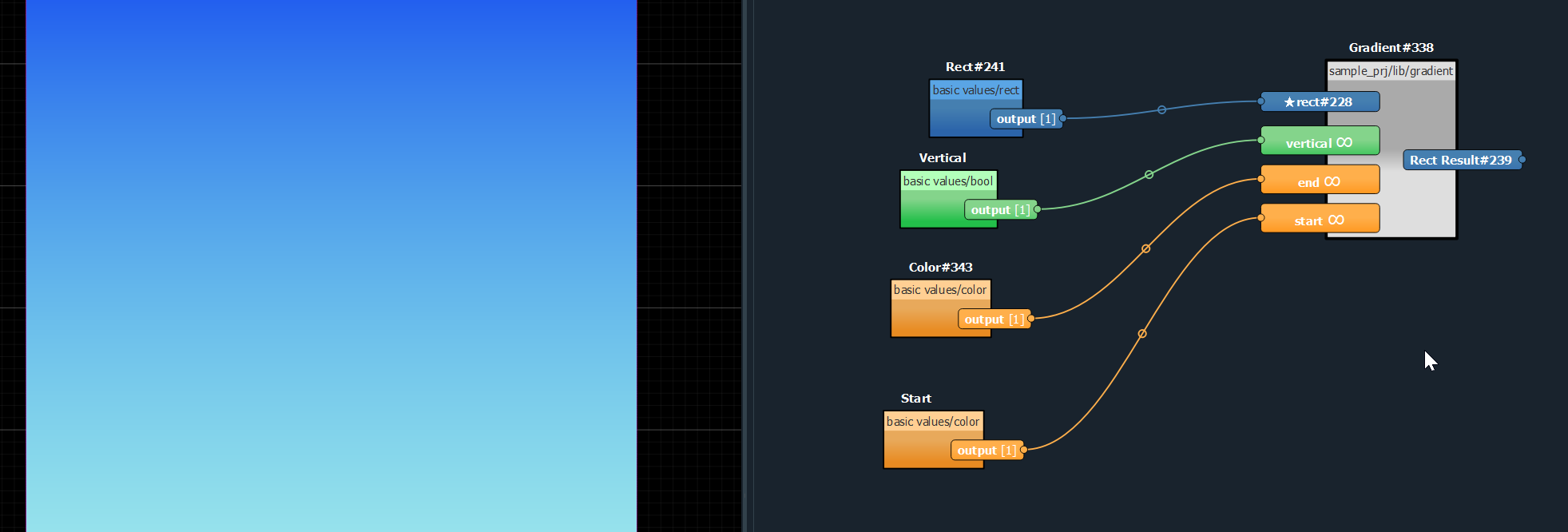
A generator in Rectitude is represented as a graph of nodes. The nodes are either basic values or operations on those values. The basic values are Rectangles, Colours, Booleans or Integers. There are many operations in the basic set, like Split, Colourize, Move, etc. For example, the graph below defines a gradient. It splits the starting rectangle into slices, create a list of colours between the start and end colours and finally colourize each slice with one colour.

There are basic operations and values but other generators can also be used as operations. This way, generators can be combined into more powerful ones. In the following screenshot, the gradient node is the generator above but reused as a node.

The generators are grouped into a project and project has its own folder. You must either create or open a project to start working. A generator can be reused only from another generator in the same project.
To build complex scenes or textures, the usual workflow is to build multiple specialized generators to combine them into a hierarchy that is specific to the goal. Once the top generators is finished, one just needs to export one or many results from it.
Generator Mechanisms
In a graph\generator, all the data manipulated is always composed of lists. All nodes outputs, manipulates or transforms list of rectangles, colours, etc. Even a single item is always in a list. Some lists are infinite, often built by random generators.
Depending on its kind, a nodes can have input slots or output slots or both. The output slots (on the right side) that stores the results list. The input slots (on the left side) fetch the lists from the nodes it is connected to. If 2 nodes are connected to the same input slot, their corresponding lists are concatenated.
When an operation is applied, It takes one element of each list to apply the function. For example, the colourize node takes a list of rectangle and a list of colours, and apply to each rectangle the corresponding colour. If an operation combines lists of different length, one list is considered the main one, if any other is shorter it is repeated, if it is longer it cut.
All the slots of a transformation need to be connected to work. if not the transformation does nothing.
Adding a generator to the catalogue
A generator can be added to the node catalogue, like a native transformation. To be importable, the graph needs to define both the input slots and output slot it will have when used as a node. To do so, the graph needs to have both value nodes and sinks nodes.
The value nodes can be mapped to input slots and sinks can be mapped to output nodes. Both just needs to define their import and export settings. These defines how the generator will appear as a node, the values exported will be converted to input slots and the sinks will be converted to output slots.
During the execution of the parent graph, the generator will behave like any other transformation, but internally it will override the values nodes with the received data in its input slots and will fill the data collected by the sinks into the outputs slots.
Get Rectitude : Procgen + Pixel Art (Beta)
Rectitude : Procgen + Pixel Art (Beta)
Procedural Generation Pixelart Editor
More posts
- Hop, hop, new release !Nov 18, 2022
- BTW, SVG export got added.Nov 16, 2022
- Nodevember updateNov 11, 2022
- Nodevember. not a bad idea.Nov 02, 2022
- A grumpy bear tries to write more.Nov 01, 2022
- Updated the price. Still PWYW.Mar 21, 2021
- Release Log for 2021-01-12 Version.Jan 23, 2021
- Made with Rectitude. The first 3 splash screens of the next version. :)Nov 13, 2020

Leave a comment
Log in with itch.io to leave a comment.